DOing
개발자를 위한 프로토타이핑 툴 본문
팀프로젝트 설계단계를 거치며 직접 프로토타입을 만들어보게 되었다.
예전 팀프로젝트들에서는 디자인 담당이 따로 있었기때문에 내가 직접 만들어볼 일은 없었지만, 최근에 한 프로젝트에서는 디자인 담당이 따로 없었고 백엔드 개발자끼리만 모였기때문에 직접 만들게 되었다.
원래는 파워포인트로 만들고 있었으나 멘토님께서 프로토타이핑툴을 추천해주셔서 이번 기회에 프로토타이핑 툴에 대해 알아보고 비교해보려한다. 파워포인트에서 탈출 야호
일단 맨날 헷갈리는 용어부터 정리해보고 가자.
와이어 프레임 -> 목업 -> 프로토파이핑
와이어프레임 : 화면 단위 레이아웃
목업 : 실물과 흡사한 정적 모형
프로토타이핑 : 인터렉션이 더해져 실제 어플리케이션처럼 동작하는 모형
스토리보드 :정책, 프로세스, 와이어프레임이 모두 들어가있는 설계문서
[ 파워 목업 ]
= powerpoint + 목업기능
목업 기능으로 내비게이션, 레이아웃, 컴포넌트등을 드래그해서 쓰면 된다.

공식 사이트 ) www.powermockup.com/
단점 ) 다운로드가 필요, 공개로 하면 무료지만 비공개로 하려면 유료이다.
요즘에는 블로그 포스팅을 하면 무료 라이센스를 받을 수 있다고 한다.
* 참고 : www.powermockup.com/order/free-license
장점 ) ppt에 익숙한 사람이라면 빠르게 적응 가능하다, UI자체도 ppt와 굉장히 흡사함!
[ 발사믹 목업 ]
: 스케치한듯 빠르게 쓰윽쓰윽 그리기가 좋다.

공식 사이트 ) balsamiq.com/
장점 ) 직관적 인터페이스, 보는 것처럼 간단히 드래그로 사용
단점 ) 다운로드가 필요하다, 유료, 한글 지원이 잘 안된다.
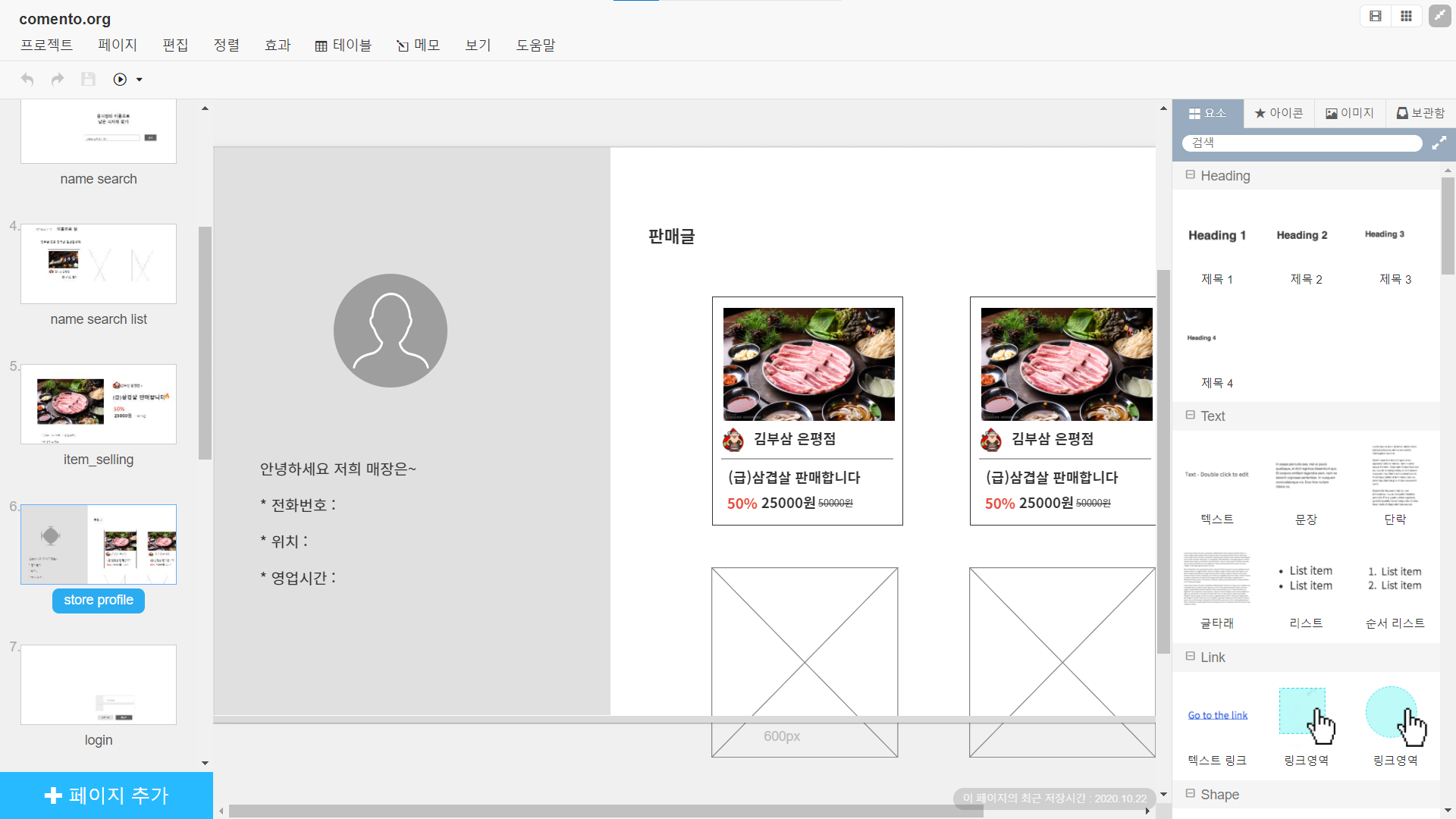
[ 카카오오븐 ]
: 발사믹 목업처럼 세세한 설계보다는 서비스를 간단히 스케치하여 공유하기 좋다.
초기에 간단한 디자인 할때 사용하는 것같다. 직관적이고 쉽다.

공식 사이트 ) ovenapp.io/
장점 ) 웹브라우저에서 사용가능 무료
단점 ) 부족한 기능 (연계에서도 조금 떨어지고 뭐 그런듯 목업기능도 부족하고 그런듯 ,, 찾아보니 이런평들이 많은데 다들 무료니까 이러면서 참고 쓰는듯 그럼에도 작은 프로젝트시엔 괜찮은것같다.)
-> 급하게 작업해야해서 개인적으로 이걸로 작업했는데 정말 편하고 쉬웠다
생활코딩에서만든 20분짜리 카카오 오븐 강의도 있다. 이것만보면 충분히 가능하다.
[ UXpin ]
장점 ) 웹브라우져기반, 다양한 목업기능, 와이어프레임부터 프로토타입까지 한번에 가능
단점 ) 사용법 익히는데에 시간필요, 유료 (월정액), 한글타이핑 지원이 별로..
[ 액슈어(AXUE) ]
UI화면 구성에 중점을 둔 다른 툴들과는 달리 액슈어는 스토리보드에 포함되는 내용들의 작성을 지원한다.
단점 ) 비싸다
[ 네이버 프로토나우 ]
: 와이어프레임부터 프로토타이핑까지 가능 한 툴이였었다. (16년도 이후로 업뎃 안되고 있다.)
다운로드해서 무료이용 가능하다
공식 사이트 ) https://software.naver.com/software/summary.nhn?softwareId=GWS_001435

[ Figma ]
: 최근에 가장 뜨고 있는 프로토타이핑 툴
공식 사이트 ) www.figma.com/
장점 ) 카카오오븐과는 달리 한번에 많은 화면을 볼 수 있는 기능이 있음 이외에도 카카오 오븐보다 확장된 기능이많다.
) 샘플디자인, 외부플러그인 많음
) 직관적, 배우기쉬움
) 무료 웹기반
) 협업가능, 근데 3명이상시엔 유료..
+) 심지어 유튜브에 치면 피그마 강의가 많다. 그 중 하나를 가져와봤다.
UI디자인툴 라인도 있으나 내가 쓸일이 없을 것같아서 빼버렸다..
기타 내가 안쓸거같은 툴도 설명을 간단하게 했다.(유료 프로그램들)
개발자가 프로토타이핑을 빠르고 가볍게 쓰기엔
파워목업, 카카오오븐, 피그마가 적합할 것같다.
ppt형식이 좋다면 파워목업
다운로드가 싫고 간단한 기능만 빠르게 사용하고 싶다면 카카오오븐
다운로드가 싫으면서 좀 더 다양한 기능이 필요하다면 피그마
'WEB' 카테고리의 다른 글
| [WEB] 공유기 (Private IP, NAT) (0) | 2021.04.14 |
|---|---|
| [WEB] 웹 호스팅, 서버 호스팅, 클라우드 (0) | 2021.04.14 |
| [WEB] Internet VS Web (0) | 2021.04.12 |
| [WEB] Port와 Port Forwarding (0) | 2021.04.12 |
| [WEB] WAS와 Web Server, Web Container (0) | 2021.04.01 |




